Cream App
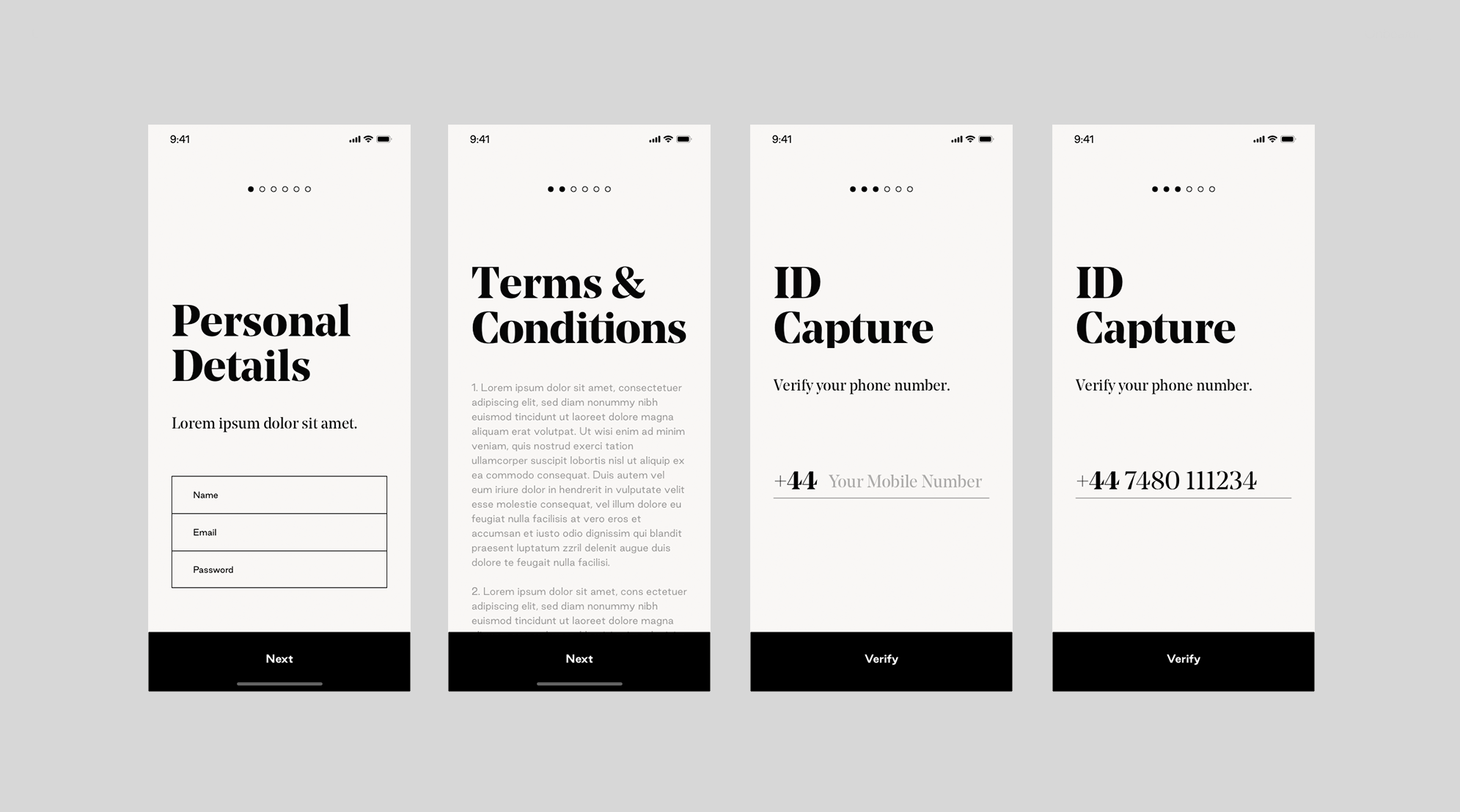
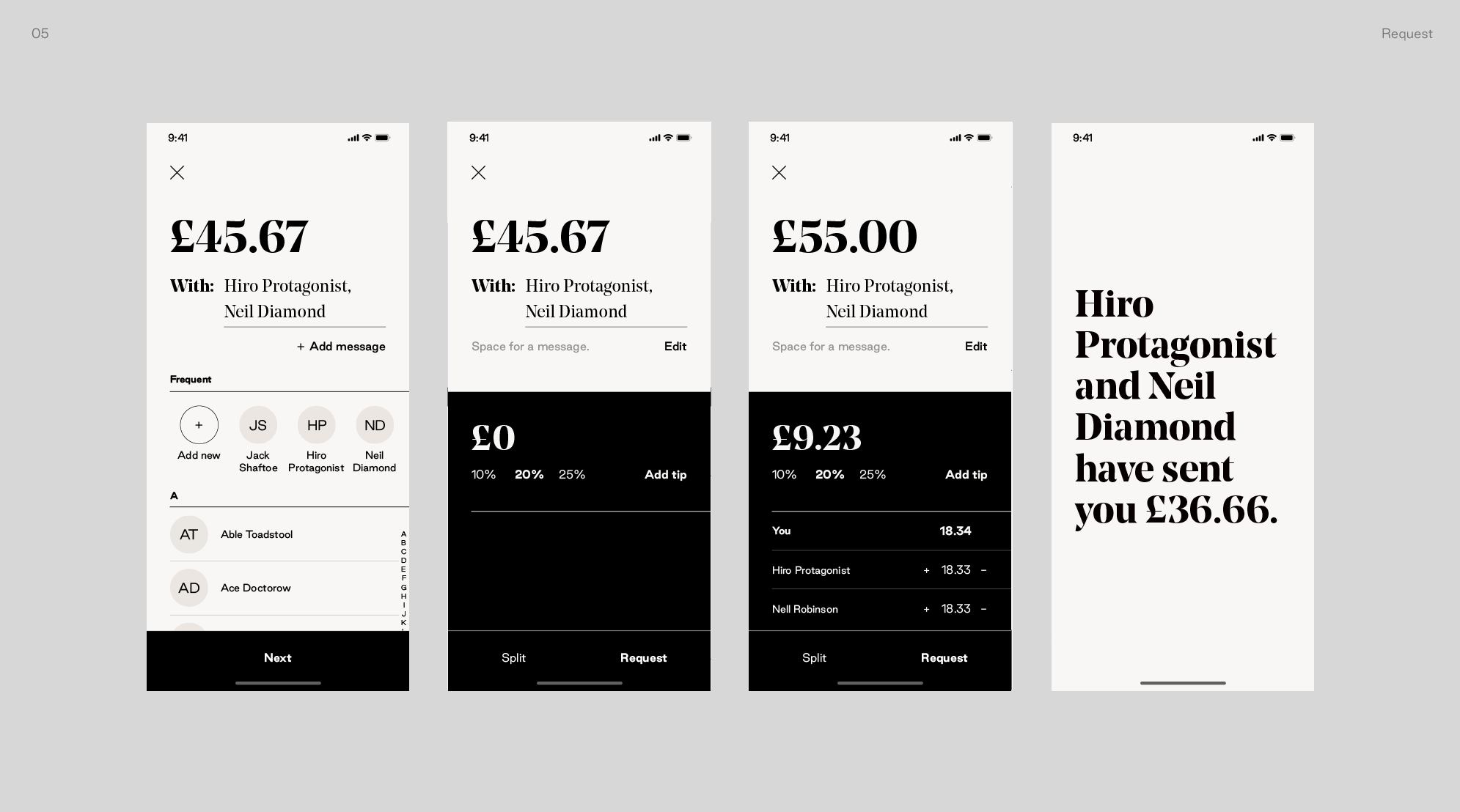
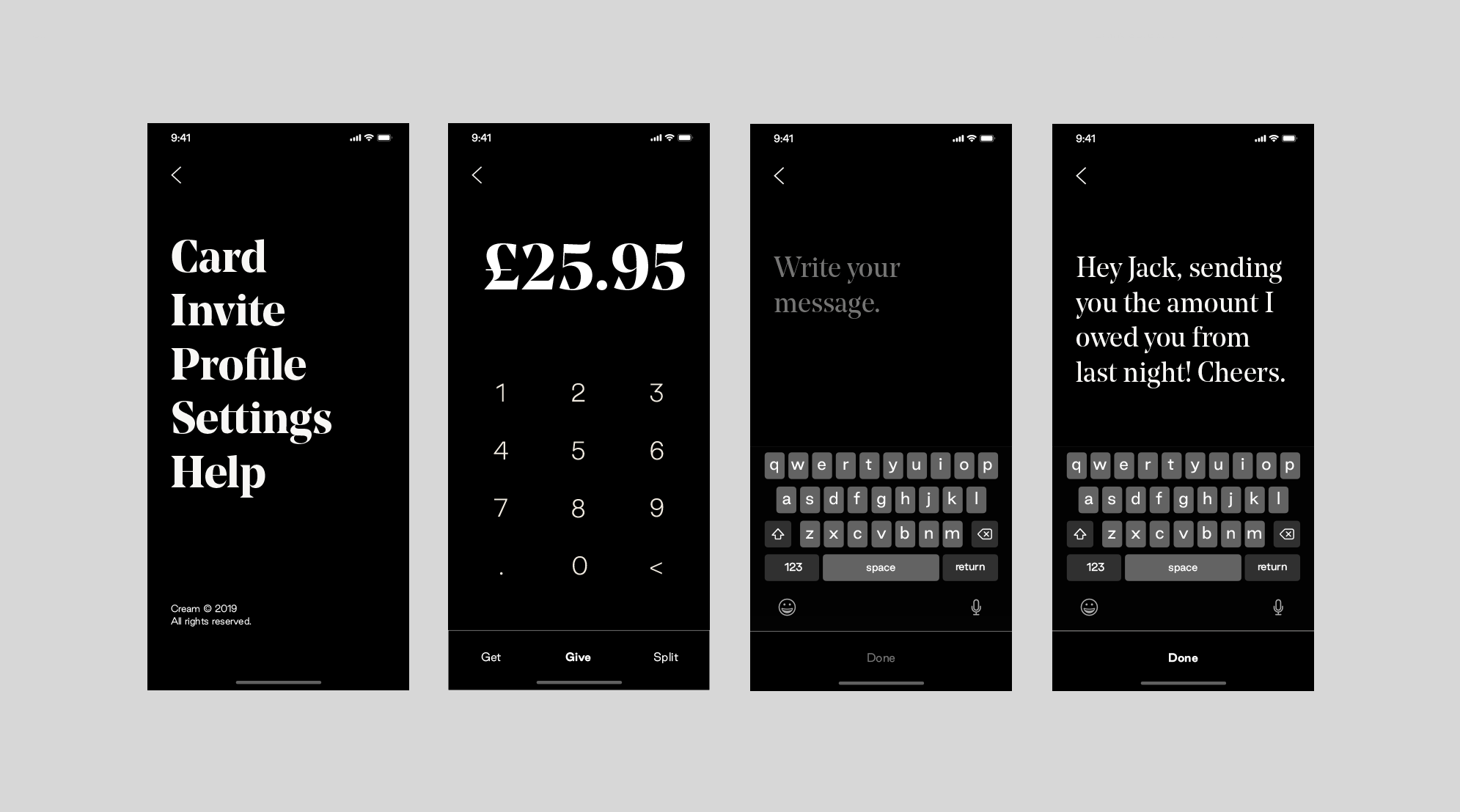
A prototype used for customer testing and validation of a product under development by Dangerous Ltd. The goal was to create a minimal looking, fresh, clean design for the app to achieve maximum user friendliness.
Web Design





Cream is a personalised coupon app that helps young generations save money and connect with the brands they love. It partners with leading brands with a focus on the Millennial and Gen Z segments, creating deals that appeal to members and provide them with discounts on brands and products they aspire to, but might not be able to regularly afford.




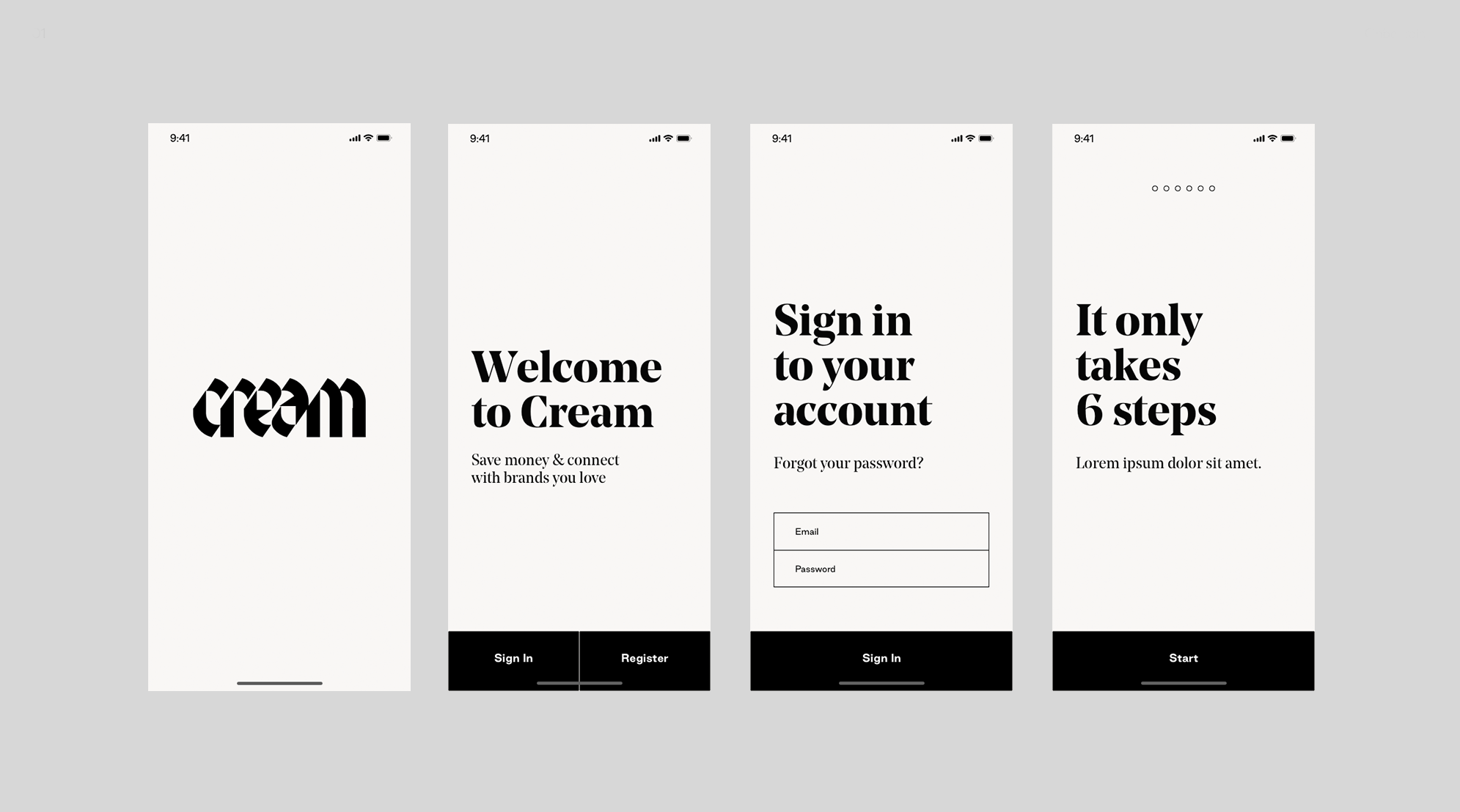
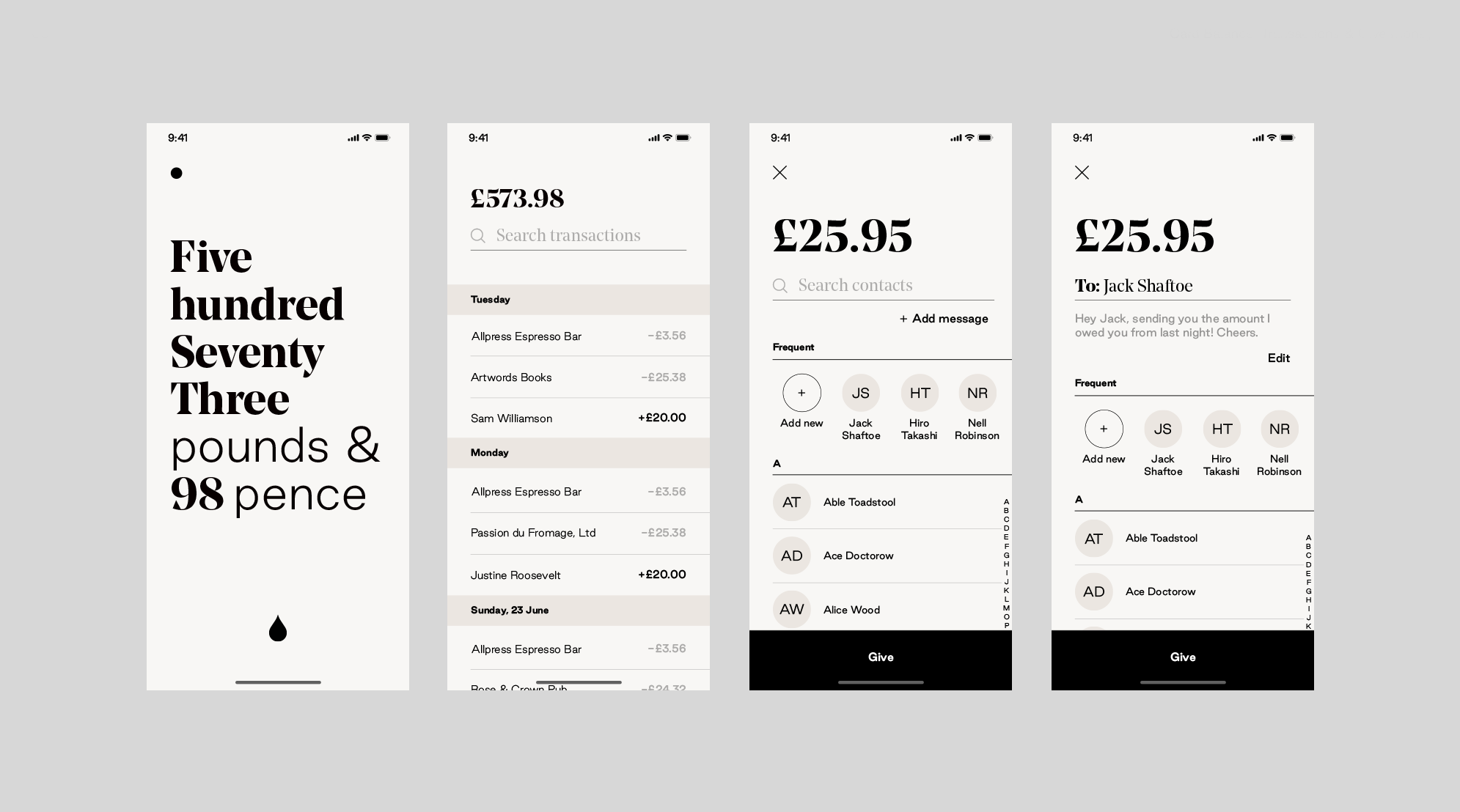
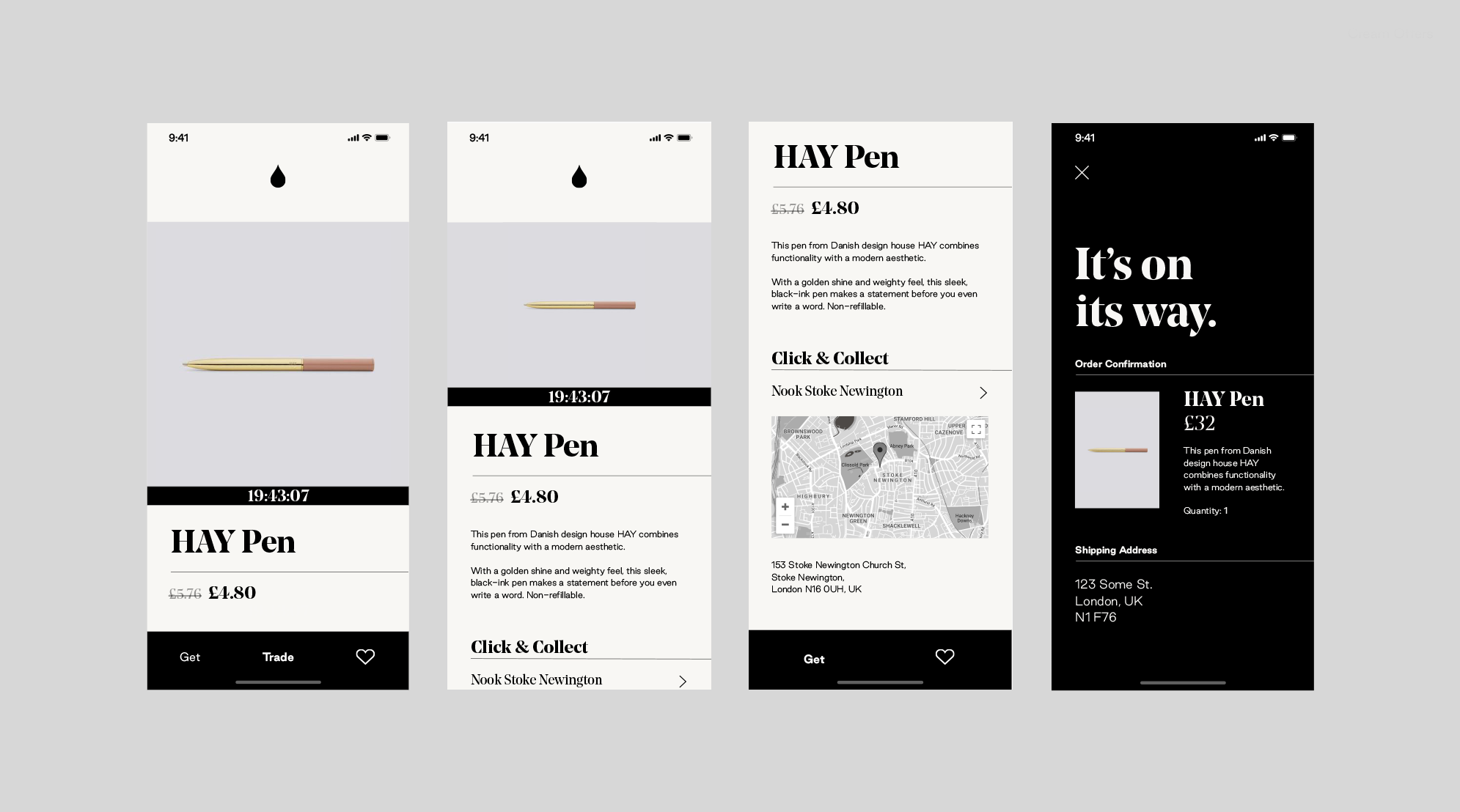
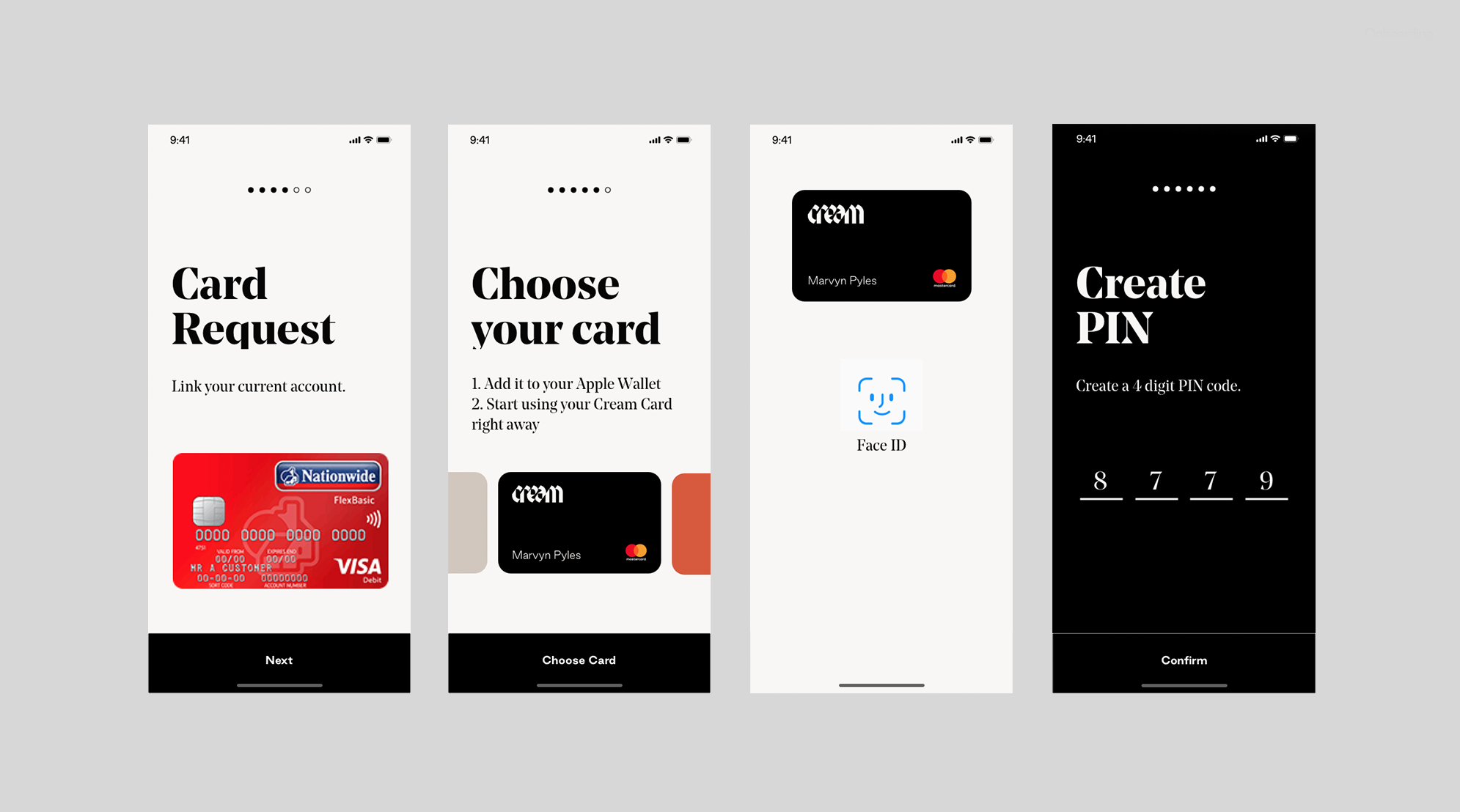
Once the brand design was created, wireframes were handed to me and I hopped in the project as a user interface designer, having handed it off to development later on via Zeplin. The starting point was the brand’s background, claim and visual references from which I created a first sketch. With regular weekly check-ups we’d tune in both client’s expectations, and the visual proposals I’d create. I’ve worked with preexistent wireframes but also contributed with some ideas. The project was challenging, but very exciting. I gave my first steps in UI/UX design learning that less is more. Graphic Design principles were very helpful while designing for a digital product.
Beatriz Fialho © All rights reserved